智能门户
概述
智能门户使用了可视化的设计器,通过简单拖拽即可完成门户框架搭建;门户内容来源多样,可直接调取OA业务数据也可通过内容管理添加;门户管理权限独立,内容查看权限与OA业务权限关联;门户管理更高效,使用更便捷。
门户管理
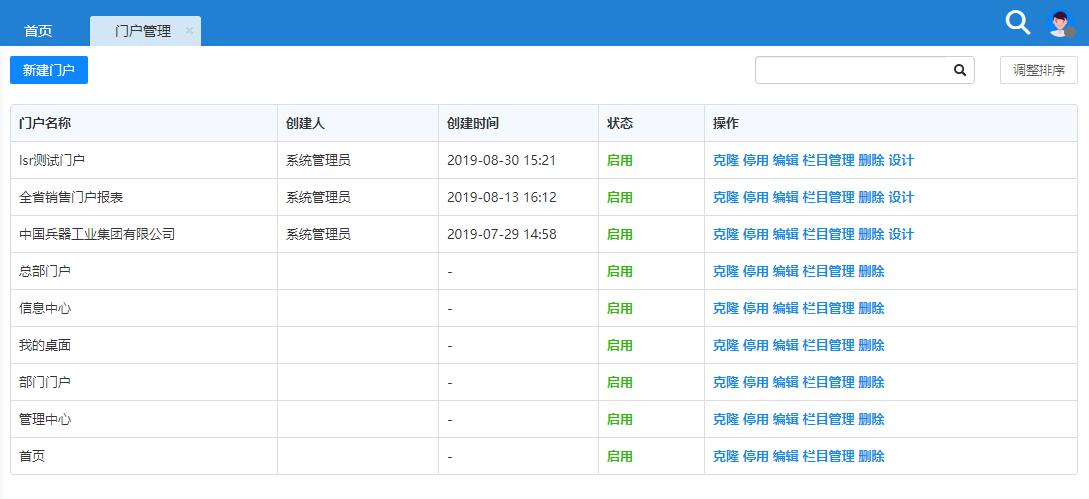
门户管理可进行门户的新增以及已有门户的编辑操作,对已有门户可执行列表排序、克隆、停用/启用、编辑、管理门户栏目、删除、设计等操作。

调整排序:对当前列表进行拖动排序;
克隆:复制门户设计及其内容,只需重新命名即可新建成功;
停用/启用:对当前门户进行停用、启用操作;
编辑:对门户属性进行编辑;
栏目管理:对该门户下的栏目进行编辑和启用/停用;
可通过【智能门户】-【门户管理】进入该功能。
新建门户
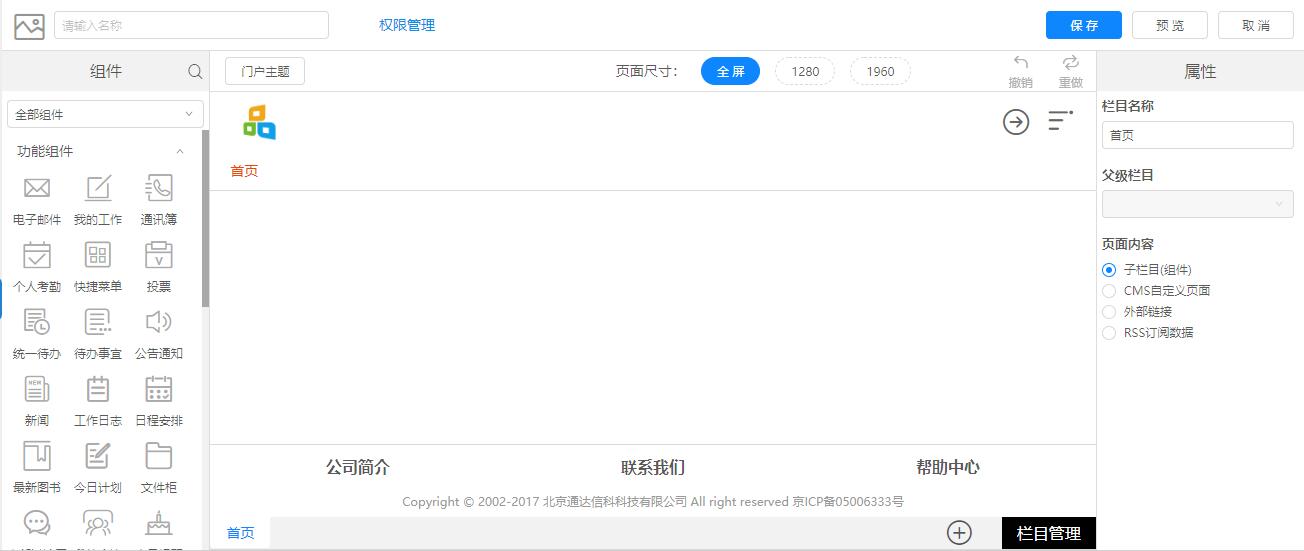
点击左上角【新建门户】按钮可进入门户设计器,门户设计器可基于栏目关系,结合组件的运用,使用拖拽的方式来完成门户的设计工作。

门户属性
在门户设计器左上角设置门户的图标和名称,在以后的管理和查看中可以更好的增加辨识度;
点击图片进入图标设置,图标可以选择系统自带的也可以自由上传任意剪裁;

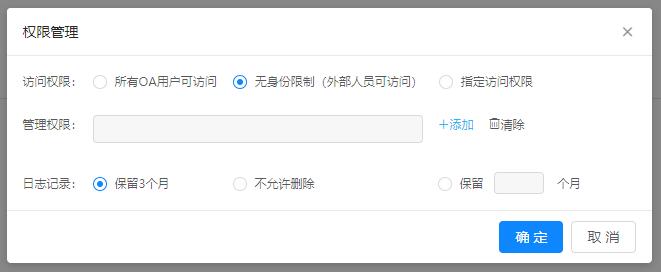
点击权限管理可设置门户的访问权限和管理权限,同时可设置门户内容操作日志的保留时间,方便记录留档查询;

门户尺寸上提供了三个设置项,其中两个固定尺寸1280和1960,全屏可根据门户浏览者的分辨率自适应显示,

栏目管理及设置
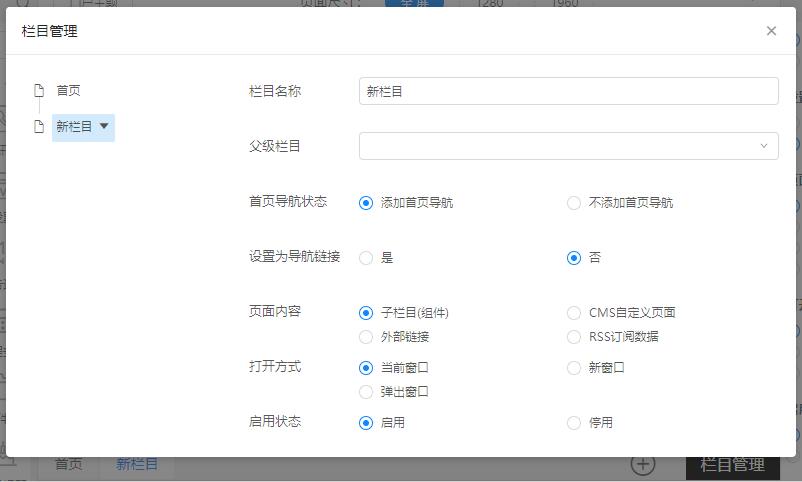
门户设计器默认给出了首页,新增栏目可点击+进行顺序添加;

选中当前栏目时,可在右侧属性栏对当前栏目进行编辑,除首页外所有栏目层级关系均可调,在栏目属性中可快捷的将该页面添加至首页导航;

页面内容分为子栏目(组件)、CMS自定义页面、外部链接、RSS订阅数据四种,选择子栏目则可以将左侧组件区的组件拖拽至画布区进行页面布局,CMS自定义页面则可以在门户内容管理中通过富文本编辑器进行页面编辑,外部链接会直接在页面中加载被链接的页面进行展示,选择RSS订阅数据则会调取订阅数据以列表形式进行展示;

栏目可以停用、启用,停用的栏目在门户展示时不再显示,后期仍可以进行启用操作进行展示;

点击右下角栏目管理可查看当前门户所有已创建栏目的架构并编辑栏目关系及属性; 点击栏目名称后的三角箭头可以对栏目进行上移下移、调整层级等操作,可以让栏目关系更加直观;

组件
门户设计器内置三种组件类型,功能组件、自由组件、网站组件,可进行类型筛选,并根据组件名称进行搜索; 将组件拖入中间画布区后,选中组件后右侧属性区域会展示当前组件能配置的属性;

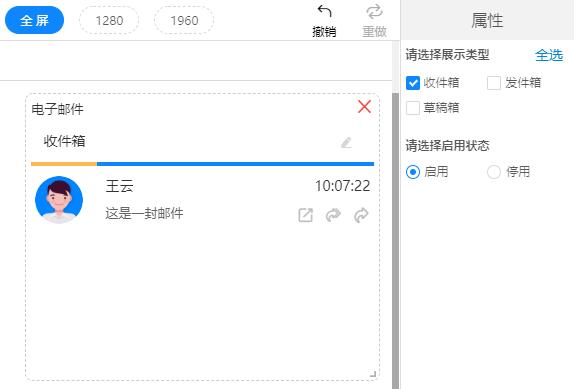
功能组件将OA内部数据进行整合封装,通过简单的勾选即可完成展示数据的配置,功能组件的数据会根据当前登录人进行判断,只展示符合条件的内容;

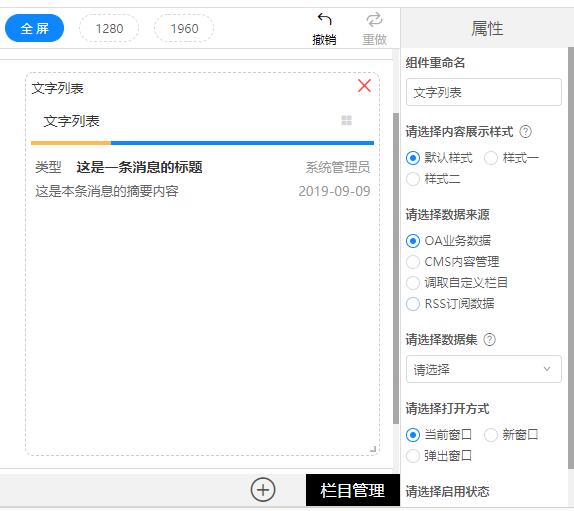
自由组件是根据常见的门户内容展示样式进行封装,可自由配置内容数据来源等属性,使用更加灵活;

自由组件的数据来源包含:OA业务数据、CMS内容管理、CMS自定义页面、调取自定义栏目、自定义链接、RSS订阅数据,不同的组件适用不同的数据来源;
OA业务数据:可以选择通过数据源功能创建的符合当前组件属性的数据集进行展示;
CMS内容管理:所有内容通过门户内容管理进行添加,详见门户内容管理-内容管理;
CMS自定义页面:可通过文本编辑器进行页面的设计,详见门户内容管理-自定义页面;
调取自定义栏目:可以调取其他数据来源为CMS内容管理的同类型组件,其他组件添加内容时勾选首页推荐则会在该组件下展示;
自定义链接:可直接在当前组件中加载被添加的链接进行展示;
RSS订阅数据:可直接调取设置的订阅数据进行超链接展示;
画布区
画布区可自由拖拽组件位置,且组件大小可根据需求随意缩放,每个栏目均默认内置了页眉、页脚,点击即可进行页眉、页脚的配置;

首页的页眉、页脚可设置为默认页眉、页脚,其他栏目可使用首页的默认页眉、页脚,也可以单独设计,使用全新的页眉、页脚;


当栏目属性中页面内容来源为子栏目时,可将组件拖动至画布区,选中组件后可调整宽高,为保证页面美观每个组件均设有最小宽高;